網(wǎng)站建設(shè)中網(wǎng)站首頁充當(dāng)著門面的作用,很多時候用戶了解一家企業(yè)或者品牌就從首頁開始,所以說首頁的網(wǎng)頁設(shè)計起著至關(guān)重要的作用,尤其是高端企業(yè)網(wǎng)站建設(shè),從設(shè)計排版、模塊設(shè)置到交互動效等等各部分都需要設(shè)計師認(rèn)真考究,從行業(yè)、企業(yè)、品牌的特性出發(fā),考慮目標(biāo)人群的用戶需求,綜合方方面面更好地展示企業(yè)的形象,更能有效地向受眾人群輸出信息,起到品牌傳播的作用。而網(wǎng)頁設(shè)計中首屏的設(shè)計十分關(guān)鍵,讓人眼前一亮的首屏設(shè)計能增強用戶對品牌的好感和印象,今天斑驢互聯(lián)設(shè)計師就為大家講講網(wǎng)頁設(shè)計中有哪些技巧能讓首屏設(shè)計給人眼前一亮的感覺。
1、使用驚艷的圖片

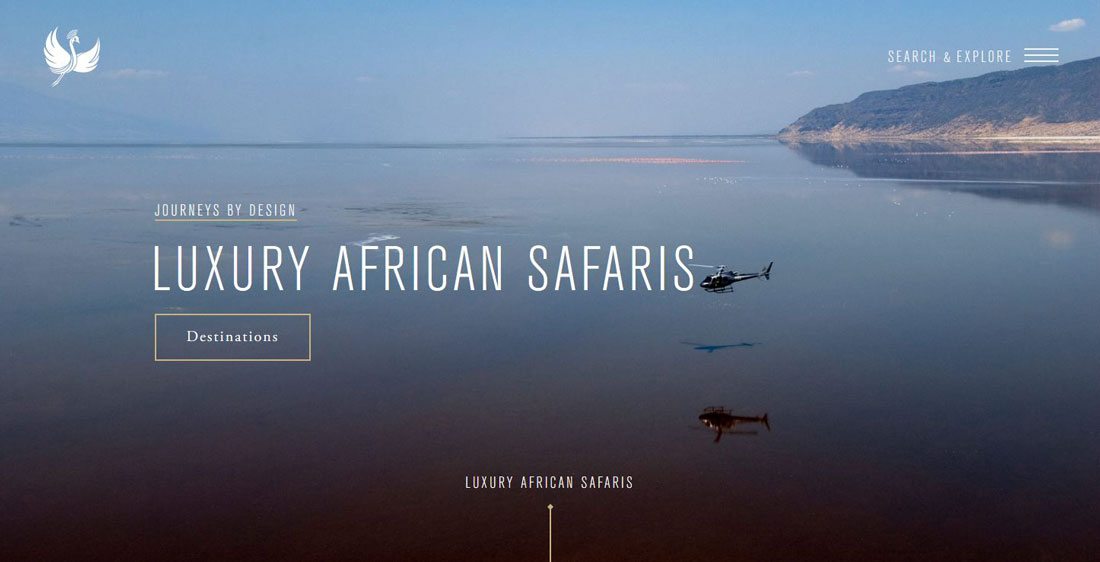
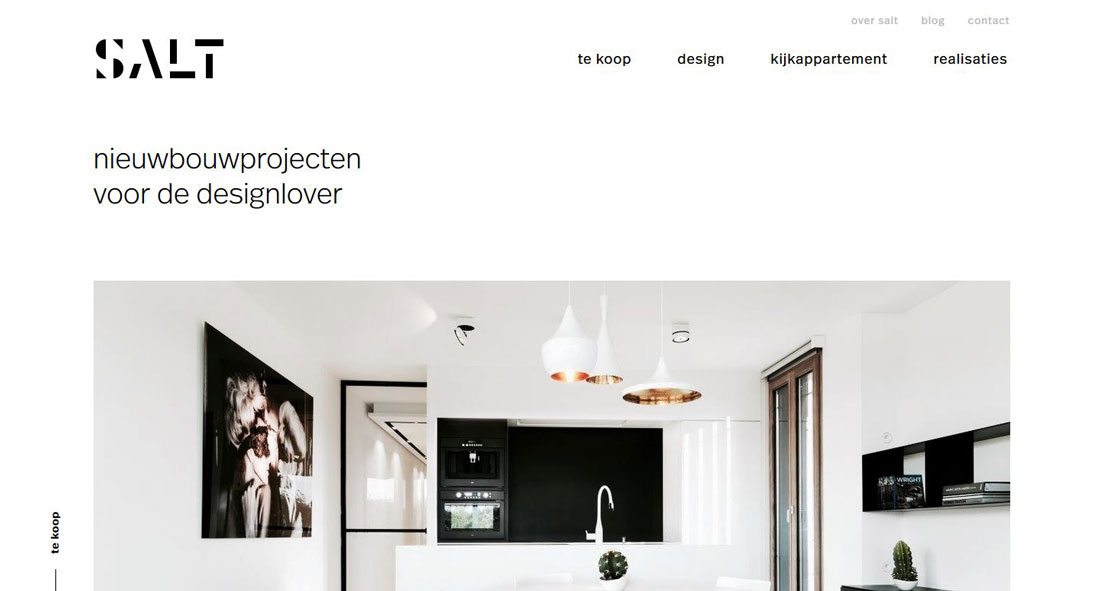
相當(dāng)一部分的網(wǎng)頁首屏是使用圖片作為視覺傳達(dá)的主體,而無論是選擇圖片、視頻、動畫還是其他的視覺化的元素,每個Banner或者說帶有標(biāo)題的內(nèi)容區(qū)塊最好是帶有漂亮、驚艷的視覺化元素作為支撐。當(dāng)然,最常用的還是圖片。
首圖在首屏中的重要性無疑是巨大的,它不僅要漂亮,還要同網(wǎng)站內(nèi)容深入地結(jié)合搭配起來。所以,它的設(shè)計還可以更加深入一些。單獨的圖片表現(xiàn)力是有限的,通過排版設(shè)計,將它同其他的元素結(jié)合起來使用會有不錯的效果:
·文字與標(biāo)題
·LOGO 和品牌標(biāo)識
·按鈕和行為召喚語句
·導(dǎo)航元素
·搜索框
在進(jìn)行排版設(shè)計的時候,應(yīng)該注意幾點:銳利搞分辨率的圖片和標(biāo)題文本之間應(yīng)該保持良好的對比度;人們希望看到臉和表情,這會更容易傳遞情緒和感情;注意引導(dǎo)用戶和網(wǎng)站首屏進(jìn)行互動。
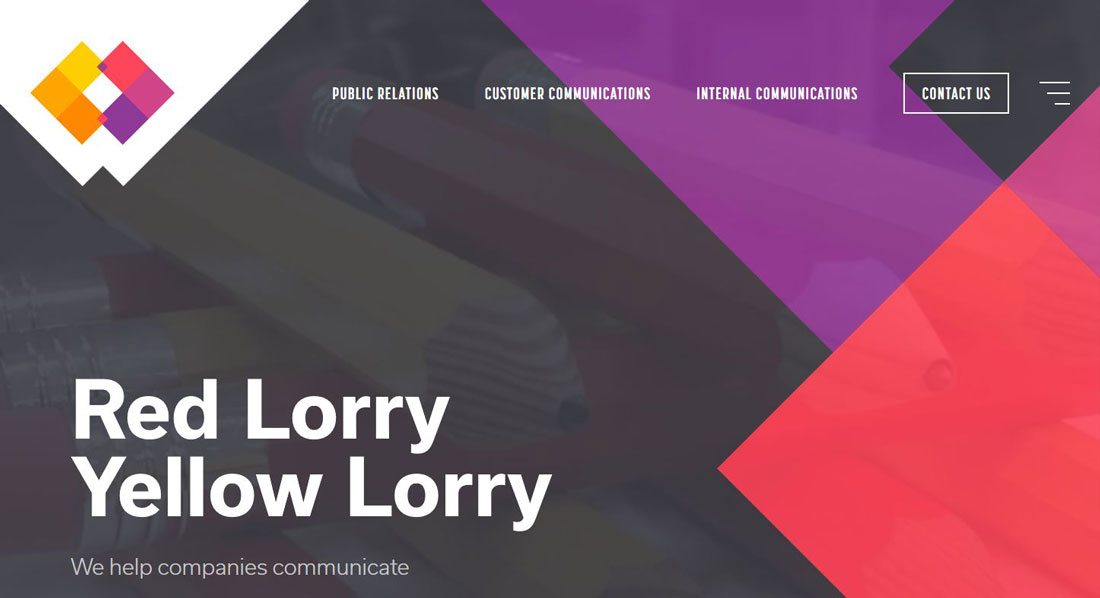
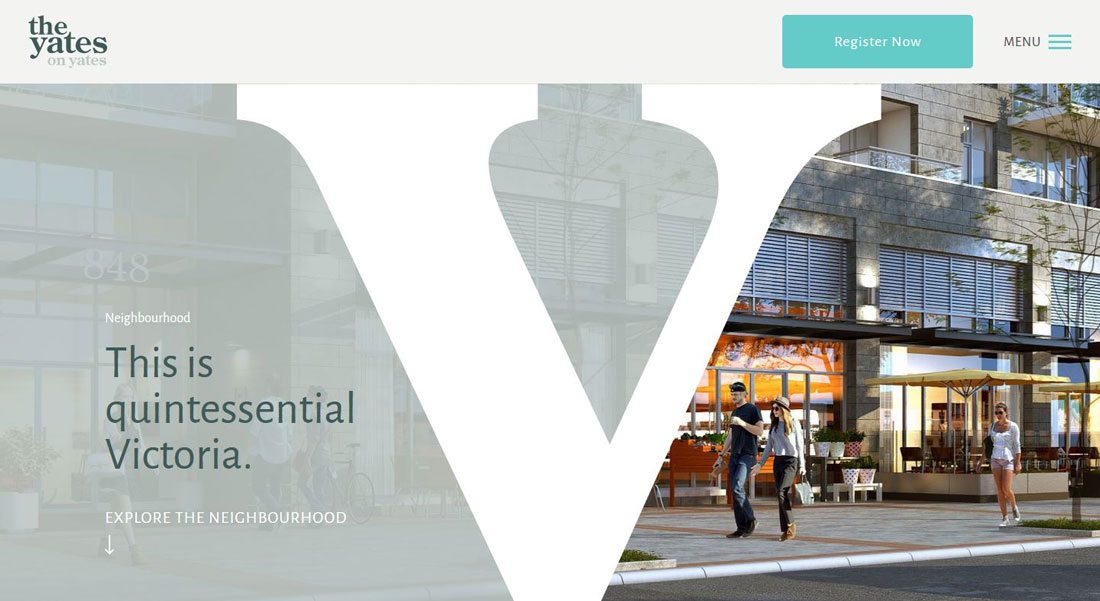
2、強化導(dǎo)航元素的運用

在首屏當(dāng)中,元素與元素之間是相互配合構(gòu)成整體設(shè)計的,而導(dǎo)航是首屏當(dāng)中無法忽略的一個重要組成部分,無論你喜歡的是完整展開的導(dǎo)航,還是為了干凈的布局而將導(dǎo)航隱藏在漢堡菜單中,導(dǎo)航的設(shè)計應(yīng)該和首屏的整體設(shè)計合而唯一的。
導(dǎo)航的目的是將用戶引導(dǎo)到他們想去的不同頁面,所以,推薦使用置頂懸浮式導(dǎo)航,這樣用戶不論瀏覽到頁面哪個地方都能夠輕松跳轉(zhuǎn)。
導(dǎo)航元素在首屏當(dāng)中,和其他的元素組合使用的時候,它們會和其他的元素構(gòu)成對比,還能形成層次感,而這種層次感的構(gòu)建和整個設(shè)計方案息息相關(guān),應(yīng)該根據(jù)具體情況具體安排。
3、清晰的信息傳達(dá)方式

視覺傳達(dá)是一項系統(tǒng)工程,單靠一張圖片是不夠的。所以,你需要系統(tǒng)的考慮整個首屏的信息傳達(dá):
·首屏是否告訴了用戶可以做什么,或者用戶能從中獲得什么內(nèi)容?
·首屏是否向用戶傳達(dá)了唯一的、清晰的、易于理解的信息?
·首屏是否為用戶提供了直觀可交互的控件(按鈕、輸入框、跳轉(zhuǎn)鏈接等)?
·用戶能否從首屏跳轉(zhuǎn)到下一個頁面/步驟?
這些問題能夠幫你梳理出整個首屏的細(xì)節(jié)設(shè)計思路。
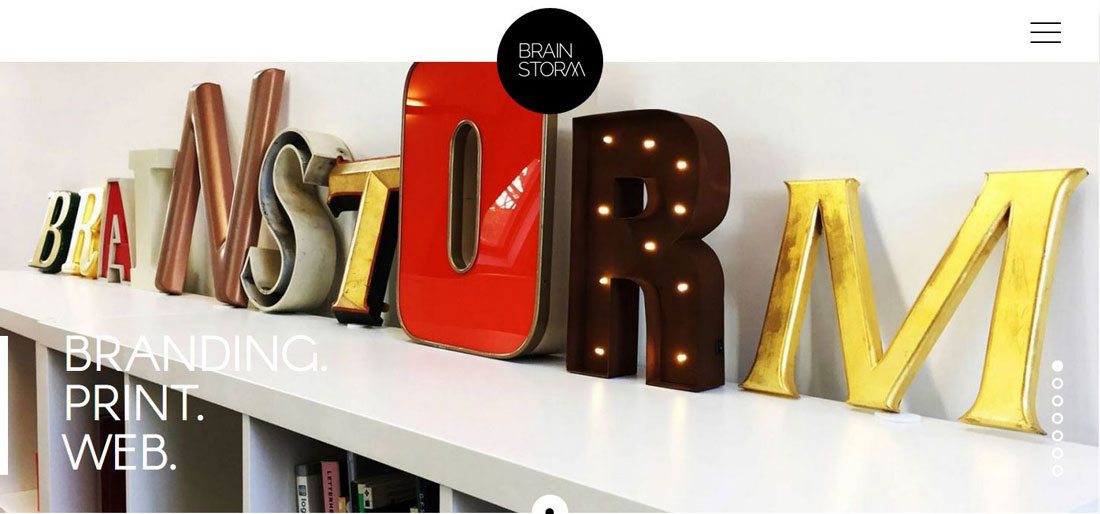
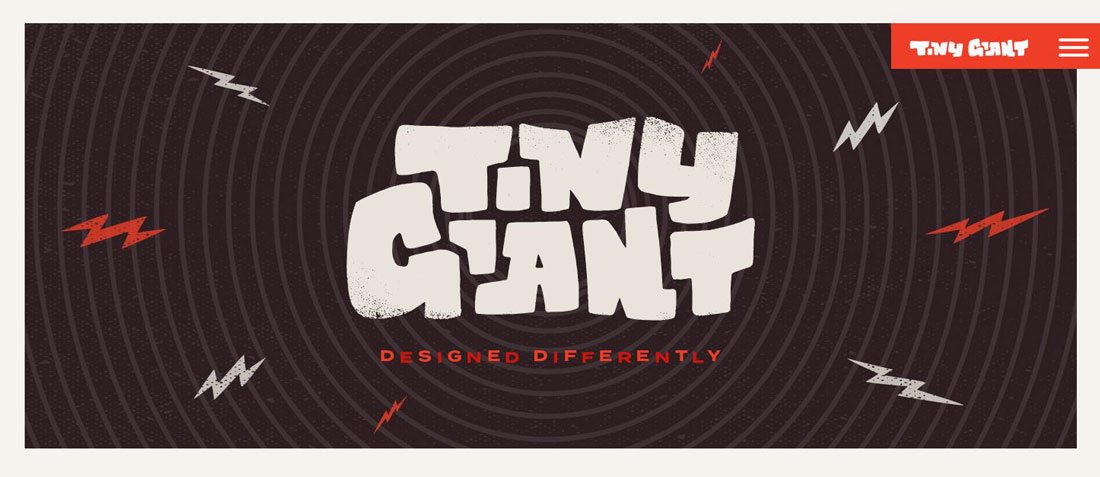
4、試試超大字體元素

想要讓首屏更加醒目,超大的字體總是最有效的辦法。即使文字內(nèi)容很簡單,當(dāng)用戶打開首屏的時候也會一眼就注意到它們,在閱讀其他內(nèi)容之前,只會注意這些內(nèi)容。盡管字體和排版千變?nèi)f化,但是在字體的選取和首屏設(shè)計上盡量遵循下面的的兩個規(guī)則來進(jìn)行:
·首頁首屏上的展示性的內(nèi)容采用更加引人注意的字體,和其他地方截然不同
·其他頁面的正文和主要文本部分,選用統(tǒng)一的、簡約耐看的字體,甚至整體排版框架也保持一致
5、遵循基本的閱讀模式

用戶研究領(lǐng)域的先驅(qū) Nielsen Norman Group 曾經(jīng)針對這一用戶行為進(jìn)行了深入的研究,為設(shè)計師和可用性設(shè)計專家們提供了更好的素材和設(shè)計依據(jù)。
簡而言之,當(dāng)人們訪問某個網(wǎng)站的時候,尤其是初次訪問網(wǎng)站的時候,他們通常不會特別仔細(xì)的查看所有的內(nèi)容,而是快速的掃視,找到能夠吸引他們注意力的信息,這些內(nèi)容就是他們繼續(xù)停留在這個網(wǎng)站上的理由。通過眼動測試和不同實驗,他們發(fā)現(xiàn)訪問者的視覺瀏覽模式,可以歸結(jié)為幾種典型的模式。設(shè)計師 Steven Bradley 在自己的文章中,總結(jié)了這三種常見的模式:古騰堡式,Z圖模式和F圖模式。
古騰堡式:對于信息結(jié)構(gòu)層次并不那么分明的網(wǎng)頁,用戶常常會使用古騰堡式的瀏覽模式,用戶大范圍掃視頁面內(nèi)容,整個視線路徑是一個大號的Z,其中最開始的兩個視覺駐留點就在頁頭上。
Z圖模式也不難理解,用戶從上到下,視線沿著Z字形來回掃視,用戶會左右快速掃視,視線的起點首先是左上角,行跨頂部一欄到右上角,然后向下延伸。
F圖模式,或者說是F式布局,我們就更加熟悉了。在Nielsen Norman Group 的研究當(dāng)中,這種閱讀模式最為典型:
·用戶先會沿著水平方向瀏覽,優(yōu)先瀏覽內(nèi)容塊的上部,這個時候的眼動構(gòu)成了字母F 最上面一橫。
·接下來視線會沿著屏幕左側(cè)向下垂直掃視,尋找段落中能引起興趣點的內(nèi)容,當(dāng)他們發(fā)現(xiàn)引起他們興趣的內(nèi)容之時,繼續(xù)橫向仔細(xì)瀏覽,而通常這些內(nèi)容對應(yīng)的視線范圍會比第一次橫向瀏覽的范疇要更小一些,而這個視線軌跡則構(gòu)成了字母F 中間的一橫。
·接下來用戶會將視線移到屏幕左側(cè),繼續(xù)向下瀏覽。
所以,將最關(guān)鍵的元素置于用戶的瀏覽路徑上,讓用戶可以更輕松地消化信息,也能最高效地執(zhí)行交互。
6、引入可點擊的元素

你的網(wǎng)站首屏能夠吸引用戶去操作么?它是否包含有可點擊的元素?
想要引導(dǎo)用戶,首屏幾乎是完美的存在。在這里,你可以使用行為召喚按鈕來引導(dǎo)用戶點擊跳轉(zhuǎn)到特定的地方,可以用來吸引用戶郵件訂閱,但是無論如何,盡量讓整個首屏集中執(zhí)行特定的任務(wù),而不要因為過多的可操作選項讓用戶分心。
不知道想要在首屏當(dāng)中包含哪些元素?選擇你最希望用戶執(zhí)行的操作,所有的元素都圍繞著它來設(shè)計。
7、簡單的圖層設(shè)計

想要將上面提及的技巧都融會貫通、呈現(xiàn)在你的網(wǎng)頁首圖當(dāng)中?那么你需要讓所有的元素高效、合理地整合在一起,用簡單的幾個分層,將它們收納到一起。
分層對象能夠幫你搞定這個問題。在確定需要呈現(xiàn)哪些元素以及各個部分的功能之后,將不同功能的元素用不同的分層來承載。分層盡量簡單,這樣不僅更加易于控制,也是讓設(shè)計更加專注于核心的視覺和功能。多嘗試幾次,找到真正高效的搭配,讓用戶打開首屏的時候真正被驚艷到。
結(jié)語:首屏的網(wǎng)頁設(shè)計往往處于整個設(shè)計流程當(dāng)中靠前的位置,隨后在設(shè)計其他子頁面的時候,設(shè)計師難免會松懈。其實這些子頁面和首屏是同樣重要的,兩者要協(xié)調(diào)統(tǒng)一,才能讓用戶打開網(wǎng)頁的時候始終保持一致的體驗。
標(biāo)簽: 南昌網(wǎng)站建設(shè)公司/南昌做網(wǎng)站的公司/南昌微信小程序/南昌APP開發(fā)/—斑驢互聯(lián)